When you create websites for your clients, are you paying enough attention to optimising them for fast loading?
Site loading speed is a key criterion and specialist web designers’ Sydney clients deserve it. The result of slow loading sites is fewer page views, higher bounce rates disgruntled users, lower conversions and more.
The fact is that today’s web users have become used to a speedy life. With broadband almost universal both at home and on the move, users are accustomed to web pages snapping open immediately.
Another factor is that today’s surfers are spoilt for choice. If you’re site fails to deliver a fast and effective user experience, they’ll click away in search of something better. In fact, a recent survey from KISSmetrics revealed that for each second it takes your page to load, you lose almost 7% of visitors.
If that wasn’t enough, Google includes site-loading speed as one of its ranking factors. They consider a site to be slow if loading takes longer than 1.5 seconds.
Speed is especially important on mobile devices owing to the volatile nature of mobile data networks. A recent report suggests that around three quarters of users will give up after a five second wait.
How to Optimise Sites for Speed
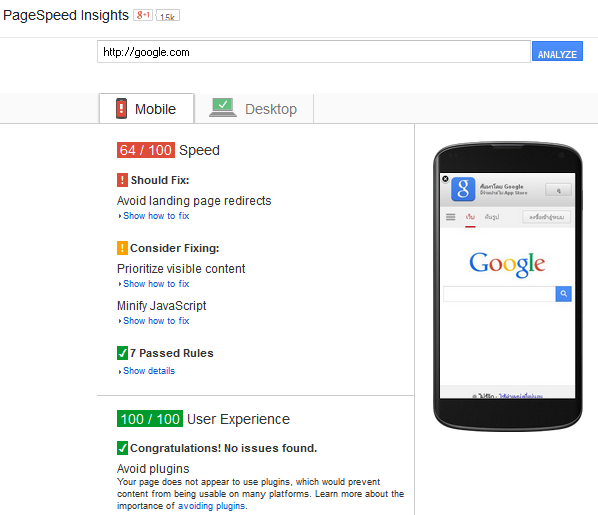
First, check your site load speed with Google’s own PageSpeed Insights Tool at https://developers.google.com/speed/pagespeed/insights/. You can enter an URL and get detailed feedback on how it performs on both desktop and mobile devices.
Slow page loads occurs for a number of reasons including hosting. However, the most common cause is poorly optimised code, style sheets and graphics in a web page. You can use Pingdom for a profile on the various items and thus identify the culprits. Then you can carry out these tweaks:
Optimise Scripts and Page Meta Data
Minifying HTML, CSS and scripts can reduce white space and make them faster loading. Meanwhile only include essential libraries for scripts such as JavaScript. Use the min versions if possible. Likewise, avoid including unneeded style sheets.
Optimise Page Image Size
Pictures are major offenders in causing slow page loads. You should strive to make them as small as possible subject to acceptable image quality. Other than reducing file size, you can also gain some precious load time by removing metadata.
Tweak Your CMS
Your content management system is seldom optimised for speed out of the box. Systems such as WordPress come with a host of default plug-ins that are not needed. You can also find plug-ins that can help with page load speed such as the popular W3 Total Cache. Likewise, be selective in your choice of theme.
Success in today’s competitive online environment demands optimisation in all things including speed.